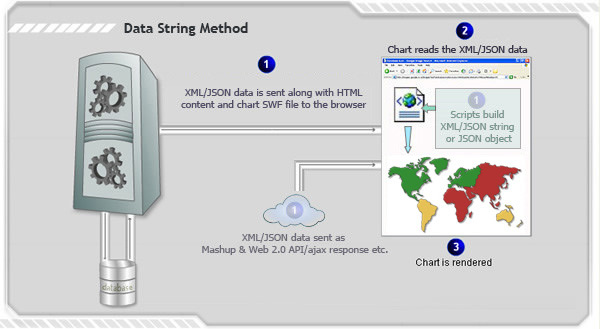
In this method, the entire map data (XML or JSON) is provided as a string and embedded into the same page as the map. When a map renders or gets updated in a page, it reads the map data from the string and then renders the map. The following diagram (along with the steps described below) will help you understand better:

- Unlike the Data URL method, here, the entire XML or JSON data is embedded in the web page containing the map. The data can be embedded in various ways like:
- The data can be generated from dynamic data-sources like database etc. using server-side scripts and embedded into the web page (while creating the page)
- The data can be generated in the page itself using JavaScript without external dependencies (e.g., when creating a chart from HTML Form)
- The data can be acquired using various Web API's, AJAX responses and stored as string in the page itself
- Once the map is loaded on the end user's machine or a map's data needs to be updated, it reads the XML/JSON string or JSON object embedded into the page using JavaScript functions
- And finally, the desired map is rendered!
Effectively, in this process you need the following to build a map:
- Map Container page - The page that contains the HTML code required to embed the map. It also contains the XML/JSON data to be used by the map.
- Map SWF file - SWF file for the map that you wish to render. Each map in FusionMaps XT is an SWF file that creates a specific type of map. For example, if you want to create a world map, you'll need the FCMap_World.swf file.
- FusionCharts Javascript Class files - These files help in embedding the map SWF file in your HTML page and also rendering JavaScript (HTML5) maps. The required files are - FusionCharts.js, FusionCharts.HC.js, FusionCharts.HC.Maps.js and jquery.min.js.
<div id="map1div">
This text is replaced by the map.
</div>
<script type="text/javascript">
var map1 = new FusionCharts("FCMap_World.swf", "MapId1", "600", "400", "0", "1");
map1.setXMLData("<map><data><entity id='NA' value='515'/></data></map>");
map1.render("map1div");
</script>
FusionCharts JavaScript Class provides other functions to achieve the same : setJSONData, setChartData, setDataXML (deprecated)
To ease embedding of maps in your web pages, FusionMaps XT provides wrapper classes (FusionCharts wrapper classes) ready for various server-side scripts like Classic ASP, ASP.NET C#, ASP.NET VB.NET, PHP, J2EE, Ruby on Rails and ColdFusion.
FusionCharts wrapper classes are present in the FusionCharts XT pack. If you do not have the licensed pack of FusionCharts XT, you can directly download the trial version of FusionCharts XT and get the fully functional wrapper classes from the pack. The wrapper classes are present in the Code folder of FusionCharts XT Download Pack.
Here, we provide highlights of code snippets that are used in each technology to embed FusionMaps XT using Data String method.
Using Classic ASP
Call renderChart("../Maps/FCMap_World.swf", "", mapDataAsString, "myFirst", 600, 300, false, false)
Read more.
Using ASP.NET C#
FusionCharts.RenderChart("../Maps/FCMap_World.swf", "", mapDataAsString, "myFirst", "600", "300", false, false);
Read more.
Using ASP.NET VB
FusionCharts.RenderChart("../Maps/FCMap_World.swf", "", mapDataAsString, "myFirst", "600", "300", False, False)
Read more.
Using PHP
renderChart("../../Maps/FCMap_World.swf", "", $mapDataAsString, "myFirst", 600, 300, false, false);
Read more.
Using J2EE
<jsp:include page="../Includes/FusionChartsRenderer.jsp" flush="true"> <jsp:param name="mapSWF" value="../Maps/FCMap_World.swf" /> <jsp:param name="strURL" value="" /> <jsp:param name="strXML" value=mapDataAsString /> <jsp:param name="mapId" value="myFirst" /> <jsp:param name="chartWidth" value="600" /> <jsp:param name="chartHeight" value="300" /> <jsp:param name="debugMode" value="false" /> <jsp:param name="registerWithJS" value="false" /> </jsp:include>
Read more.
Using ColdFusion
<cfoutput>#renderChart("../Maps/FCMap_World.swf", "", mapDataAsString, "myFirst", 600, 300, false, false)#</cfoutput>
Read more.
Using Ruby on Rails
render_chart '/Maps/FCMap_World.swf', '', mapDataAsString, 'configuredChart', 600, 300, false, false
Read more.