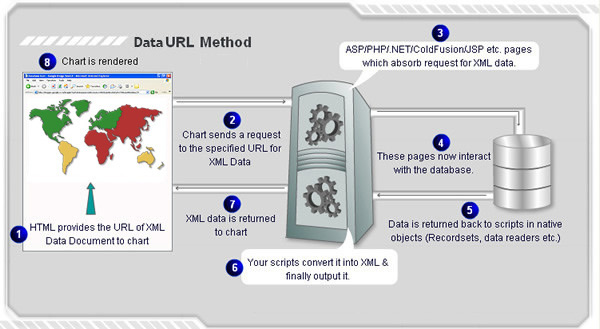
Using this method, you need to provide the URL of map's data-source (XML/JSON). The map sends a request for data to the specified URL, reads it, parses it and then renders the maps accordingly. This method can be used to render a new map or update an existing map. The image below (followed by the listed steps) illustrate the process involved in a generic Data URL Method:

- First, you set the URL of the XML or JSON data as the map's data-source. This URL points to a static XML/JSON file or to a server-side script that outputs dynamic XML/JSON data
- FusionCharts JavaScript Class or the map sends a request for XML or JSON data document to the specified URL
- At this URL, your server-side script » like ASP, ASP.NET C#, ASP.NET VB.NET, PHP, J2EE, Ruby on Rails, ColdFusion etc. absorbs the request for XML data
- The server-side script then interacts with database
- The server-side script retrieves data from database in native objects like Recordsets, Data Readers etc.
- The server-side script then generates map data (XML or JSON) using simple string concatenation or using XML/JSON objects
- The XML/JSON data is relayed to the output stream
- FusionCharts JavaScript Class or the map now accepts this data, parses it and finally renders the map
Effectively, in this process you need the following to build a map:
- Map Container page - The page that contains the code required to embed the map. The map code contains the URL to the XML/JSON Data.
- Map SWF file - SWF file for the map that you wish to render. Each map in FusionMaps XT is a separate SWF file. For example, if you want to create a world map, you'll need the FCMap_World.swf file.
- FusionCharts Javascript Class files - These files help in embedding the map SWF file in your HTML page and also rendering JavaScript (HTML5) maps. The required files are - FusionCharts.js, FusionCharts.HC.js, FusionCharts.HC.Maps.js and jquery.min.js.
- Data Provider page - The server-side page that will provide XML/JSON data to maps. This page outputs ONLY in XML or JSON format with no HTML tags.
<div id="map1div">
This text is replaced by the map.
</div>
<script type="text/javascript">
var map1 = new FusionCharts("FCMap_World.swf", "MapId1", "600", "400", "0", "1");
map1.setXMLUrl("Data.aspx");
map1.render("map1div");
</script>
FusionCharts JavaScript Class provides other functions to achieve the same : setJSONUrl, setChartDataUrl, setChartData, setDataURL (deprecated)
To ease embedding of maps in your web pages, FusionMaps XT provides wrapper classes (FusionCharts wrapper classes) ready for various server-side scripts like Classic ASP, ASP.NET C#, ASP.NET VB.NET, PHP, J2EE, Ruby on Rails and ColdFusion.
FusionCharts wrapper classes are present in the FusionCharts XT pack. If you do not have the licensed pack of FusionCharts XT, you can directly download the trial version of FusionCharts XT and get the fully functional wrapper classes from the pack. The wrapper classes are present in the Code folder of FusionCharts XT Download Pack.
Here, we provide highlights of code snippets that are used in each technology to embed FusionMaps XT using Data URL method.
Using Classic ASP
Call renderChart("../Maps/FCMap_World.swf", "Data/Data.asp", "", "myFirst", 600, 300, false, false)
Read more.
Using ASP.NET C#
FusionCharts.RenderChart("../Maps/FCMap_World.swf", "Data/Data.aspx", "", "myFirst", "600", "300", false, false);
Read more.
Using ASP.NET VB
FusionCharts.RenderChart("../Maps/FCMap_World.swf", "Data/Data.aspx", "", "myFirst", "600", "300", False, False)
Read more.
Using PHP
renderChart("../Maps/FCMap_World.swf", "Data/Data.php", "", "myFirst", 600, 300, false, false);
Read more.
Using J2EE
<jsp:include page="../Includes/FusionChartsRenderer.jsp" flush="true"> <jsp:param name="mapSWF" value="../Maps/FCMap_World.swf" /> <jsp:param name="strURL" value="Data/Data.jsp" /> <jsp:param name="strXML" value="" /> <jsp:param name="mapId" value="myFirst" /> <jsp:param name="chartWidth" value="600" /> <jsp:param name="chartHeight" value="300" /> <jsp:param name="debugMode" value="false" /> <jsp:param name="registerWithJS" value="false" /> </jsp:include>
Read more.
Using ColdFusion
<cfoutput>#renderChart("../Maps/FCMap_World.swf", "Data/Data.cfm", "", "myFirst", 600, 300, false, false)#</cfoutput>
Read more.
Using Ruby on Rails
render_chart '/Maps/FCMap_World.swf', 'Data.builder', '', 'configuredChart', 600, 300, false, false
Read more.