FusionMaps XT can effectively be used with PHP to plot data over geographic locations. In this section and the following, we'll show examples on how to plot data on FusionMaps XT using various methods in PHP.
Even when used with PHP, FusionMaps XT internally uses JavaScript and XML/JSON to render the maps. The PHP Class code actually helps you output this JavaScript and XML/JSON. To aid your understanding of this section, we will recommend you to go through the following sections of documentation (if you have not already read them):
- Creating your first map
- Changing map dimensions
- Configuring number formatting
- Using XML or JSON as data source
- Using JavaScript API of FusionMaps XT
- Creating drill-down maps and LinkedCharts
- Exporting maps as images or CSV
- How FusionMaps XT works?
In this section, we will show a few basic examples to help you get started.
We'll cover following examples here:
- Rendering map from array using Data String Method.
- Rendering map from array using Data URL Method.
- Rendering map using Form based data and
- Rendering drill-down maps pulling data from database.
- Here we will first declare an array and store data in it.
- Then we will build the map XML by fetching data from the array.
- Finally, we will relay the data in XML format to the FusionMaps XT to render the map.
BasicMapsArray.php contains the following code:
<HTML>
<HEAD>
<TITLE>FusionMaps XT- PHP Sample - Basic Example from array - Using Data String</TITLE>
<?php
/*
We've included ../Includes/FusionCharts.js, which contains functions
to help us easily embed the Maps.
*/
include("../Includes/FusionCharts.php");
// We've included FusionCharts.js, which helps in
// easy map rendering.
?>
<script language="javascript" src="../../Maps/FusionCharts.js"></script>
</HEAD>
<BODY>
<CENTER>
<h2><a href="http://www.fusioncharts.com" target="_blank">FusionMaps XT</a> Examples</h2>
<h4> Using Data String method <br>
Retrieving data stored in an Array </h4>
<?php
/*
Declare array to store world population
we use wolrd map with 8 entities/continents
this 2 dimensional array will store 8 rows of data for each continent of the map
first column of each row will store the Internal Id of each entity on the map
second column will store population data of each entity
*/
// Store population data
// Declare array entity
// array data assign
// Internal IDs of continents & respective population
$dataArray[0][1]="01"; // Asia
$dataArray[0][2]="3779000000"; // Population
$dataArray[1][1]="02"; // Europe
$dataArray[1][2]="727000000";// Population
$dataArray[2][1]="03"; // Africa
$dataArray[2][2]="877500000";// Population
$dataArray[3][1]="04"; // North America
$dataArray[3][2]="421500000";// Population
$dataArray[4][1]="05"; // South America
$dataArray[4][2]="379500000";// Population
$dataArray[5][1]="06"; // Central America
$dataArray[5][2]="80200000";// Population
$dataArray[6][1]="07"; // Oceania
$dataArray[6][2]="32000000";// Population
$dataArray[7][1]="08"; // Middle East
$dataArray[7][2]="179000000";// Population
// Declare $strXML to store Data String of the map
$strXML="";
// Opening MAP element
$strXML = "<map showLabels='1' includeNameInLabels='1' borderColor='FFFFFF' fillAlpha='80' showBevel='0' legendPosition='Bottom' >";
// Setting Color ranges : 4 color ranges for population ranges
$strXML .= "<colorRange>";
$strXML .= "<color minValue='1' maxValue='100000000' displayValue='Population : Below 100 M' color='CC0001' />";
$strXML .= "<color minValue='100000000' maxValue='500000000' displayValue='Population :100 - 500 M' color='FFD33A' />";
$strXML .= "<color minValue='500000000' maxValue='1000000000' displayValue='Population :500 - 1000 M' color='069F06' />";
$strXML .= "<color minValue='1000000000' maxValue='5000000000' displayValue='Population : Above 1000 M' color='ABF456' />";
$strXML .= "</colorRange><data>";
// Opening data element that will store map data
// Using Data from array for each entity
for($i=0;$i<=7;$i++){
$strXML .= "<entity id='" . $dataArray[$i][1] . "' value='" . $dataArray[$i][2] . "' />";
}
// closing data element
$strXML .= "</data>";
// closing map element
$strXML .= "</map>";
// Finally Rendering the World8 Maps with renderChart() php function present in FusionCharts.php (that we have inlcuded already)
// Since we're using Data String method, we provide a "" value for Data URL here
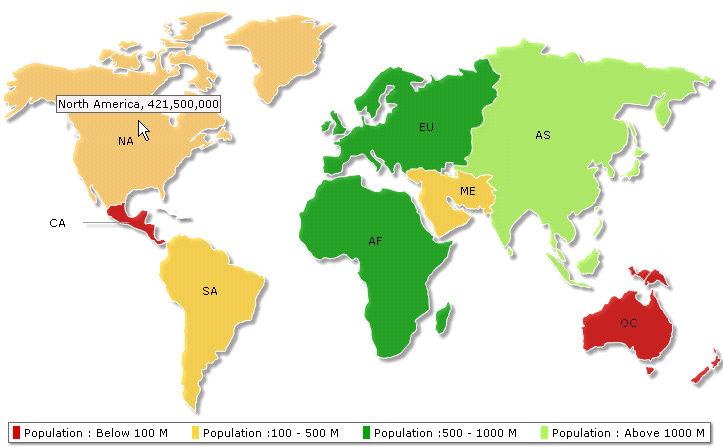
print renderChart("../../Maps/FCMap_World8.swf","",$strXML,"firstMap", 750, 460,0,0);
?>
</CENTER>
</BODY>
</HTML>
- FusionCharts.php
- FusionCharts.js
...
include("../Includes/FusionCharts.php");
?>
<script language="javascript" src="../../Maps/FusionCharts.js"></script>
...
// Internal IDs of continents & respective population
$dataArray[0][1]="01"; // Asia
$dataArray[0][2]="3779000000"; // Population
$dataArray[1][1]="02"; // Europe
$dataArray[1][2]="727000000";// Population
$dataArray[2][1]="03"; // Africa
$dataArray[2][2]="877500000";// Population
$dataArray[3][1]="04"; // North America
$dataArray[3][2]="421500000";// Population
$dataArray[4][1]="05"; // South America
$dataArray[4][2]="379500000";// Population
$dataArray[5][1]="06"; // Central America
$dataArray[5][2]="80200000";// Population
$dataArray[6][1]="07"; // Oceania
$dataArray[6][2]="32000000";// Population
$dataArray[7][1]="08"; // Middle East
$dataArray[7][2]="179000000";// Population
// Opening MAP element
$strXML = "<map showLabels='1' includeNameInLabels='1' borderColor='FFFFFF' fillAlpha='80' showBevel='0' legendPosition='Bottom' >";
$strXML .= "<colorRange>";
$strXML .= "<color minValue='1' maxValue='100000000' displayValue='Population : Below 100 M' color='CC0001' />";
$strXML .= "<color minValue='100000000' maxValue='500000000' displayValue='Population :100 - 500 M' color='FFD33A' />";
$strXML .= "<color minValue='500000000' maxValue='1000000000' displayValue='Population :500 - 1000 M' color='069F06' />";
$strXML .= "<color minValue='1000000000' maxValue='5000000000' displayValue='Population : Above 1000 M' color='ABF456' />";
$strXML .= "</colorRange><data>";
// Using Data from array for each entity
for($i=0;$i<=7;$i++){
$strXML .= "<entity id='" . $dataArray[$i][1] . "' value='" . $dataArray[$i][2] . "' />";
}
// closing data element
$strXML .= "</data>";
// closing map element
$strXML .= "</map>";
| Function | Parameter | What it does? |
| renderChart() | see above | Returns a string containing HTML+JavaScript that renders a map. |
| renderChartHTML() | see above | Returns a string containing HTML that renders a map. This function is deprecated. |
| FC_SetDataFormat() | "xml" or "json" | Sets the data format for the data-source of the map. The data-source is set through dataStr or dataUrl parameter of renderChart or renderChartHTML. Default value is xml. When you set the value to json you need to pass JSON URL or JSON String through dataUrl or dataStr parameter. You need to call this function each time before you call renderChart or renderChartHTML function. |
| FC_SetRenderer() | "flash" or "javascript" | Sets the renderer-engine of FusionCharts. It can be flash (default value). When you set the value to javascript, you can force-set javascript renderer. You need to call this function each time before you call renderChart function. This setting is not applicable while using renderChartHTML function. |
| FC_EnablePrintManager() | This function helps you enable the managed print feature of FusionCharts for Mozilla- browsers. It returns a <script> tag . You need to write the string in your page.You need to call this only once in a page. | |
| FC_SetWindowMode() | "window" or "transparent" or "opaque" | Sets window mode of a map. By default, map renders in "opaque" mode. You can set to it "window" if you required. You need to call this function each time before you call the renderChart or renderChartHTML function. |

Existing users: Use of FusionMaps.php is deprecated. Use FusionCharts.php instead. However, after upgrading to FusionMaps XT, your existing implementations using FusionMaps.php will continue to work without any problem.