FusionMaps XT introduces a new and smart drill-down feature - LinkedCharts - that allows you to create unlimited level of drill-down maps using a single data source. All the links originate from a parent map and its data, which comprehensively contains data or data URL for all descendant (child, grand-child) maps. Upon clicking the entity items (anchors) of the parent map, users can drill-down into descendant maps. The descendant maps (or children maps) can either replace the parent map with an option to drill-up, or can be opened in new dialogs or frames.
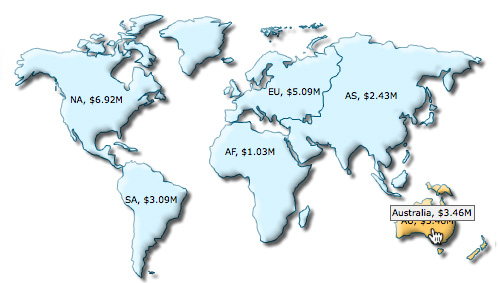
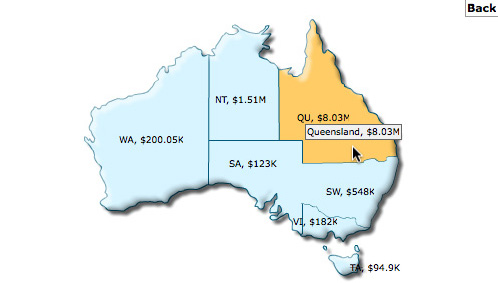
Let's consider a simple scenario with a single level of drill-down. There is a parent map which is a world map that shows continent-wise global sales figures. Each continent when clicked will render detailed child map of the respective continent along with detailed drill down data in it. LinkedCharts allows you to build these kinds of scenarios (and much more complex) without having to write any additional line of code.
A very basic implementation of LinkedCharts feature works in the following way:
 |
 |
| Parent map when the continent Australia is clicked | LinkedChart displaying Australia map |
See it live!
How to render?
To create LinkedCharts, you need to follow these steps:
- Create the XML/JSON data for parent map . This is called the parent data source and comprehensively contains data String or data URL for all descendant maps.
- Append the data string or data URL for all the descendant maps (also called child map) within the parent data source. If the data string method is used, data for each descendant map is embedded within the parent data source and linked using unique data identifiers.
You're done. Yes, no additional code is required!
Let's see the code for a simple LinkedChart that renders a world map with links:
<html>
<head>
<title>My First map using LinkedCharts feature</title>
<script type="text/javascript" src="Maps/FusionCharts.js"></script>
</head>
<body>
<div id="mapContainer">FusionMaps XT will load here!</div>
<script type="text/javascript"><!--
var myMap = new FusionCharts ("Maps/FCMap_World.swf", "MyMapId", "700", "400", "0");
myMap.setXMLUrl ("Linked-Data.xml");
myMap.render("mapContainer");
// -->
</script>
</body>
</html>
In the above code (which we have saved as linked-maps.html) we render a world map with Linked-Data.xml as the data source for the map. This is the parent map from which descendant maps will be generated. Let's see how to define the data for all the LinkedCharts in the parent map's data. The definition of data involves two parent things:
- Select the option whether to embed the map data for the descendent maps into the parent map's data source or to keep them as separate URLs sources
- Define the link attribute of each entity, as per the option decided, and specify the descendant map's name, data-format and data-source
To begin with, let's find out below, how the data is stored in a single data source:
Note: To make the sample data light-weight for this demonstration, we have placed data only for the Australia map. In actual implementation, data will be required.
<map borderColor='005879' fillColor='D7F4FF' includeValueInLabels='1' numberPrefix='$' baseFontSize='9'>
<data>
<entity id="NA" value="6921900" link='newchart:FCMap_NorthAmerica.swf-xml-NorthAmerica' />
<entity id="SA" value="3087120" link='newchart:FCMap_SouthAmerica.swf-xml-SouthAmerica' />
<entity id="AS" value="2434120" link='newchart:FCMap_Asia.swf-xml-Asia' />
<entity id="EU" value="5093230" link='newchart:FCMap_Europe.swf-xml-Europe' />
<entity id="AF" value="1032900" link='newchart:FCMap_Africa.swf-xml-Africa' />
<entity id="AU" value="3461230" link='newchart:FCMap_Australia.swf-xml-Australia' />
</data>
<linkeddata id="Australia">
<map borderColor='005879' fillColor='D7F4FF' includeValueInLabels='1' numberPrefix='$' baseFontSize='9' >
<data>
<entity id='WA' value="200050" />
<entity id='NT' value="1509800" />
<entity id='QU' value="803480" />
<entity id='SA' value="123000" />
<entity id='SW' value="548000" />
<entity id='VI' value="182000" />
<entity id='TA' value="94900" />
</data>
</map>
</linkeddata>
<linkeddata id="NorthAmerica">
<map borderColor='005879' fillColor='D7F4FF' includeValueInLabels='1' numberPrefix='$' baseFontSize='9' >
</map>
</linkeddata>
<linkeddata id="SouthAmerica">
<map borderColor='005879' fillColor='D7F4FF' includeValueInLabels='1' numberPrefix='$' baseFontSize='9' >
</map>
</linkeddata>
<linkeddata id="Asia">
<map borderColor='005879' fillColor='D7F4FF' includeValueInLabels='1' numberPrefix='$' baseFontSize='9' >
</map>
</linkeddata>
<linkeddata id="Europe">
<map borderColor='005879' fillColor='D7F4FF' includeValueInLabels='1' numberPrefix='$' baseFontSize='9' >
</map>
</linkeddata>
<linkeddata id="Africa">
<map borderColor='005879' fillColor='D7F4FF' includeValueInLabels='1' numberPrefix='$' baseFontSize='9' >
</map>
</linkeddata>
</map>
{
"map": {
"bordercolor": "005879",
"fillcolor": "D7F4FF",
"includevalueinlabels": "1",
"numberprefix": "$",
"basefontsize": "9"
},
"data": [
{
"id": "NA",
"value": "6921900",
"link": "newchart:FCMap_NorthAmerica.swf-json-NorthAmerica"
},
{
"id": "SA",
"value": "3087120",
"link": "newchart:FCMap_SouthAmerica.swf-json-SouthAmerica"
},
{
"id": "AS",
"value": "2434120",
"link": "newchart:FCMap_Asia.swf-json-Asia"
},
{
"id": "EU",
"value": "5093230",
"link": "newchart:FCMap_Europe.swf-json-Europe"
},
{
"id": "AF",
"value": "1032900",
"link": "newchart:FCMap_Africa.swf-json-Africa"
},
{
"id": "AU",
"value": "3461230",
"link": "newchart:FCMap_Australia.swf-json-Australia"
}
],
"linkeddata": [
{
"id": "Australia",
"linkedmap": {
"map": {
"bordercolor": "005879",
"fillcolor": "D7F4FF",
"includevalueinlabels": "1",
"numberprefix": "$",
"basefontsize": "9"
},
"data": [
{
"id": "WA",
"value": "200050"
},
{
"id": "NT",
"value": "1509800"
},
{
"id": "QU",
"value": "8034800"
},
{
"id": "SA",
"value": "123000"
},
{
"id": "SW",
"value": "548000"
},
{
"id": "VI",
"value": "182000"
},
{
"id": "TA",
"value": "94900"
}
]
}
},
{
"id": "NorthAmerica",
"linkedmap": {
"map": {
"bordercolor": "005879",
"fillcolor": "D7F4FF",
"includevalueinlabels": "1",
"numberprefix": "$",
"basefontsize": "9"
}
}
},
{
"id": "SouthAmerica",
"linkedmap": {
"map": {
"bordercolor": "005879",
"fillcolor": "D7F4FF",
"includevalueinlabels": "1",
"numberprefix": "$",
"basefontsize": "9"
}
}
},
{
"id": "Asia",
"linkedmap": {
"map": {
"bordercolor": "005879",
"fillcolor": "D7F4FF",
"includevalueinlabels": "1",
"numberprefix": "$",
"basefontsize": "9"
}
}
},
{
"id": "Europe",
"linkedmap": {
"map": {
"bordercolor": "005879",
"fillcolor": "D7F4FF",
"includevalueinlabels": "1",
"numberprefix": "$",
"basefontsize": "9"
}
}
},
{
"id": "Africa",
"linkedmap": {
"map": {
"bordercolor": "005879",
"fillcolor": "D7F4FF",
"includevalueinlabels": "1",
"numberprefix": "$",
"basefontsize": "9"
}
}
}
]
}
The above map XML contains sales data. Each entity is set with a link whose value starts with a prefix - newchart. The prefix lets the parent map know that it is going to open a LinkedChart when the entity or link is clicked. newchart takes additional parameters as listed below:
- newchart is followed by a colon (:) and then the SWF filename of the child map is specified. If you are rendering only JavaScript maps, you can provide JavaScript map alias instead.
Note: Do not provide the complete path of the map SWF file here. FusionCharts JavaScript Class is smart enough to pick it up from the path of the parent map. However, if required, you can also configure the path of the child map SWF files - which we will soon see.
- Then the data-format for the new map is specified separated by a hyphen (-). In this example it is xml. It can also take xmlurl, json and jsonurl as its value.
- The rest of the value, after a hyphen again (-), of the link attribute defines the data-source as per the data-format provided in that link.
- When xml is set as the data format, the data becomes an id of a <linkeddata> node in the same xml that contains the data for the existing map.
- In other cases, a URL of XML is set as the data.
The XML contains some nodes called <linkeddata>. For each <linkeddata> node of the parent data (xml in this sample) an ID is defined. This ID is passed as the data source id of the xml data for the LinkedChart (as we discussed in point 3 above).The <linkeddata> node contains complete map data (here XML) for the LinkedChart. Hence, when a map entity is clicked, the new map that opens up takes data from this node.
In case of JSON data (shown above), annual sales data for four years has been defined. Each map entity is set with a link whose value starts with a prefix - newchart. The prefix lets the parent map know that it is going to open a LinkedChart when the entity is clicked. newchart takes additional parameters as listed below:
- newchart is followed by a colon (:) and then the SWF filename of the child map is specified. If you are rendering only JavaScript maps, you can provide JavaScript map alias instead.
You do not need to set the complete path of the map SWF file here. FusionCharts JavaScript Class is smart enough to pick it up from the path of the parent map. However, if required, you can also configure the path of the child map SWF files - which we will soon see.
- Then the data-format for the new map is specified separated by a hyphen (-). In this example it is json. It can also take jsonurl, xml and xmlurl as its value.
- The rest of the value, after a hyphen again (-), of the link attribute defines the data-source as per the data-format provided in that link.
- When json is set as the data format, the data becomes an id of a <linkeddata> node in the same json that contains the data for the existing map.
- In other cases, a URL of JSON is set as the data.
The JSON contains a special Array called linkeddata. Each element of linkeddata Array contains data for the child LinkedCharts. Each element is an Object with an id property. The string that forms the value of the id property, serves as a JSON data for the LinkedChart (as we discussed in point 3 above). Each linkeddata element contains full chart data (JSON data in this case) for the LinkedChart -in a separate property linkedchart. Hence, when a map entity is clicked, the new map that opens up takes data from this property.
To achieve the seamless implementation of the LinkedCharts, FusionCharts JavaScript Class does the following:
- Automatically creates and shows a detailed child map when a data plot item link » (specially defined links using newchart prefix) in the parent map is clicked
- Clones all map configuration settings from the parent map to create the child map or the LinkedChart
- Allows you to configure specific properties for the descendant maps » for example, type of map, width, height, where the maps will be shown etc. using the configureLink() function
- Notifies your code by way of events whenever a link is invoked, link item is opened and link item is closed
- Allows you to drill-down to unlimited numbers of levels
LinkedCharts feature provides a number of customizable options for the LinkedCharts as per your requirements. It can let you open LinkedCharts in light box or floating boxes or in a separate HTML container. It allows you to configure the type of the drilled-down map. It invokes JavaScript events that one can listen to and perform advanced actions. To know more on this feature and for more code samples, go through Drill Down Charts > LinkedCharts. If you require more details on the JavaScript API pertinent to LinkedCharts, please go through: FusionMaps XT and JavaScript> Using LinkedCharts.