Number scaling lets you shorten the numbers on maps using commonly used scales (like K,M, etc.). You can define your own scales for numbers and then apply it to all numbers on the map.
Let's start with the most basic example which is already defined in FusionMaps XT - thousands (K) and millions (M) scale.
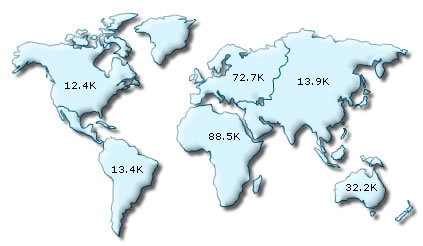
If your numbers on the map are greater than 1000, FusionMaps XT gives you the option to scale them to K (Thousands) or M (Millions). For example, if you plot a map with values as 3400 and 17400 and use number scaling by setting <map ... formatNumberScale='1' ...>, you'll see the following map:

As you can see above, FusionMaps XT has scaled the numbers down to K. By default, FusionMaps XT has the K,M (1000,1000) scaling defined for each map. If you do not want this scaling to be applied by default, you can set:
You can, however, change it to anything you wish. Let's see it in the next example.
FusionMaps XT, by default, has 1000,1000 (K,M) scaling defined for all maps. It doesn't have the scaling for billions defined. Let's modify the number scaling to add billion so that the final scale looks like 1000,1000,1000 (K,M,B).
This scale, in human terms, will look something as under:
1000 = 1 K
1000 K = 1 M
1000 M = 1 B
Now, to convert this scale into FusionMaps XT XML format, you'll have to do the following:
- Define your own scale for the map as under:
If you carefully see this and match it with previous table, you'll find that whatever numeric figure was present on the left hand side of the table is put in numberScaleValue and whatever unit was present on the right side of the scale table has been put under numberScaleUnit - all separated by commas. - Set the map formatting flag to on as under:
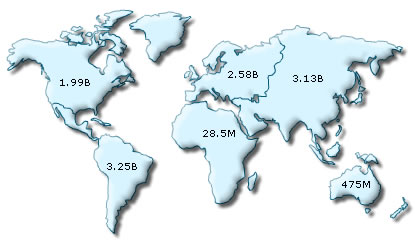
When you now view a map containing data in billions, you'll see as under. Note that the map now contains figure both in millions and billions.

Let's consider another example where we intend to plot time related figures on the map. Say we're plotting a map which indicates the time taken by a machine to do a particular task. The task can take any time ranging from a few seconds to few days. And we've the data for the task in seconds itself. Now, if we were to show all the data on the map in seconds only, it won't appear too legible. What we can do is build a scale indicating time and then specify it to the map. This scale, in human terms, will look something as under:
60 seconds = 1 minute
60 minute = 1 hr
24 hrs = 1 day
7 days = 1 week
Now, to convert this scale into FusionMaps XT XML format, you'll have to do it as under:
- First you need to define the unit of the data which you're providing. Like, in this example, you're providing all data in seconds. So, the default number scale will be represented in seconds. We can represent it as under:
- Next, we define our own scale for the map as under:
Again, if you carefully see this and match it with our range, you'll find that whatever numeric figures are present on the left side of the range have been put in numberScaleValue and whatever units are present on the right side of the scale have been put under numberScaleUnit - all separated by commas. - Set the map formatting flags to on as under:
The entire XML/JSON looks as under:
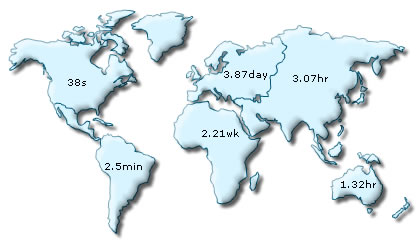
When you now view the map, you'll see that all the data has been automatically scaled to the best value. Like:
100000s - the upper limit was converted to 1.16 days
340s - the 1st dial's value was converted to 5.67 min
17400s - the 2nd dial's value was converted to 4.83 hours
and so on...

Take another example, where you're plotting a map indicating memory usage of a network server. The usage can be from few bits to a few gigabytes. Again, you've all your data in bits - so we can render the range as under:
8 bits = 1 Byte
1024 bytes = 1 KB
1024 KB = 1 MB
1024 MB = 1 GB
1024 GB = 1 TB
And the XML can be written as under:
Let's consider another length/distance example. The standard length/distance range can be rendered as under (with inches being the default unit):
12 inches = 1 feet
3 feet = 1 yard
1760 yards = 1 mile
So, we can write the XML as under: