FusionMaps XT introduces the Recursive Number Scaling feature. Recursive number scaling comes into the picture when you have number scales defined for your map. It helps you display the map data better by breaking-up the predefined number scale into smaller sections. For example, in a map where time is being plotted, you can display 3.87 days as 3 days, 20 hours, 52 minutes and 25 seconds.
Let us jump to an example straightaway to understand this better.
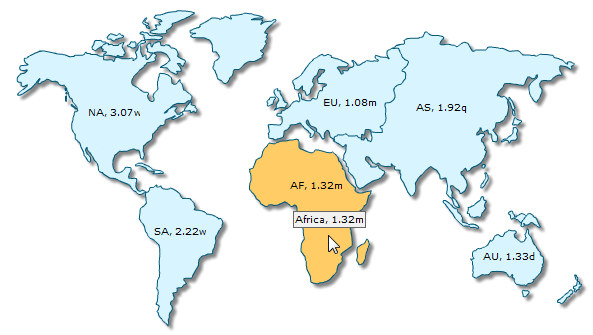
Let us build a map which indicates the shipment time taken for various continents. Each shipment time can take time ranging from a few days to a few months. And we have the data for each continent in hours itself. Now, if we were to show all the data on the map in hours only, it will not appear too legible. What we can do is build a scale indicating time and then specify it to the map. This scale will look something as under:
24 hours = 1 day
7 days = 1 week
4 weeks = 1 month
3 months = 1 quarter
4 quarters = 1 year
We can define the same in our map using:
<map defaultNumberScale='h' numberScaleValue='24,7,4,3,4' numberScaleUnit='d,w,m,q,y' ... >
<map defaultNumberScale="h" numberScaleValue="24,7,4,3,4" numberScaleUnit="d,w,m,q,y" borderColor="005879" fillColor="D7F4FF" includeValueInLabels="1" baseFontSize="9" showBevel="0" >
<data>
<entity id="NA" value="515"/>
<entity id="SA" value="373"/>
<entity id="AS" value="3875"/>
<entity id="EU" value="727"/>
<entity id="AF" value="885"/>
<entity id="AU" value="32"/>
</data>
</map>
{
"map": {
"defaultnumberscale": "h",
"numberscalevalue": "24,7,4,3,4",
"numberscaleunit": "d,w,m,q,y",
"bordercolor": "005879",
"fillcolor": "D7F4FF",
"includevalueinlabels": "1",
"basefontsize": "9",
"showbevel": "0"
},
"data": [
{"id": "NA", "value": "515" },
{"id": "SA", "value": "373" },
{"id": "AS", "value": "3875" },
{"id": "EU", "value": "727" },
{"id": "AF", "value": "885" },
{"id": "AU", "value": "32" }
]
}


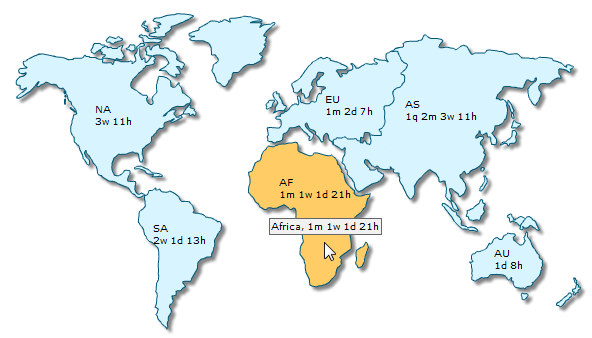
Notice how 1.32 months is converted to 1 month, 1 week, 1 day and 21 hours. This map makes use of recursive number scaling and after converting the time in hours to say, months, whatever is left over is not converted into decimals. It is rather converted into smaller units of time and broken down as far as possible - so the remaining hours are first converted to weeks and again the remaining hours to days and when the hours are too few to be converted into days, they are displayed in hours itself. This gives us a fair idea of how much time was used for each shipment.
To use recursive number scaling, all you have to do is set <map ... scaleRecursively='1' .. > .
The entire XML/JSON for the map above is:
<map scaleRecursively='1' defaultNumberScale="h" numberScaleValue="24,7,4,3,4" numberScaleUnit="d,w,m,q,y" borderColor="005879" fillColor="D7F4FF" includeValueInLabels="1" baseFontSize="9" showBevel="0" >
<data>
<entity id="NA" value="515"/>
<entity id="SA" value="373"/>
<entity id="AS" value="3875"/>
<entity id="EU" value="727"/>
<entity id="AF" value="885"/>
<entity id="AU" value="32"/>
</data>
</map>
{
"map": {
"scaleRecursively": "1",
"defaultnumberscale": "h",
"numberscalevalue": "24,7,4,3,4",
"numberscaleunit": "d,w,m,q,y",
"bordercolor": "005879",
"fillcolor": "D7F4FF",
"includevalueinlabels": "1",
"basefontsize": "9",
"showbevel": "0"
},
"data": [
{"id": "NA", "value": "515" },
{"id": "SA", "value": "373" },
{"id": "AS", "value": "3875" },
{"id": "EU", "value": "727" },
{"id": "AF", "value": "885" },
{"id": "AU", "value": "32" }
]
}
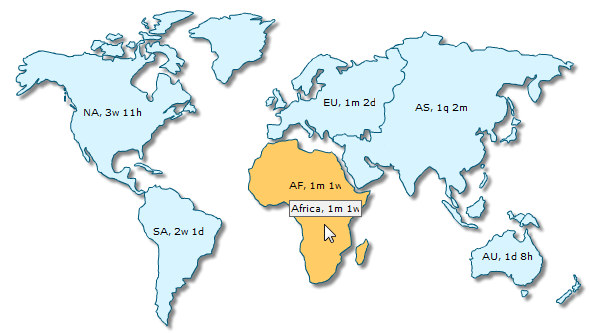
You can also control the levels of recursion. Suppose in the above map, instead of 1 month, 1 week, 1 day and 21 hours, you are pretty happy with showing 1 month, 1 week itself either for space constraints or some other good reason. You can control the levels of recursion for all the numbers on your map using the maxScaleRecursion attribute. Suppose you want only two levels of recursion, then set <map ... maxScaleRecursion='2'>. This will convert the above map to:

Notice how all the numbers on the map are using a maximum of two time units - the rest have been truncated. When you want all the units of a number to be shown on the map, you can either omit the maxScaleRecursion attribute or set it to -1.
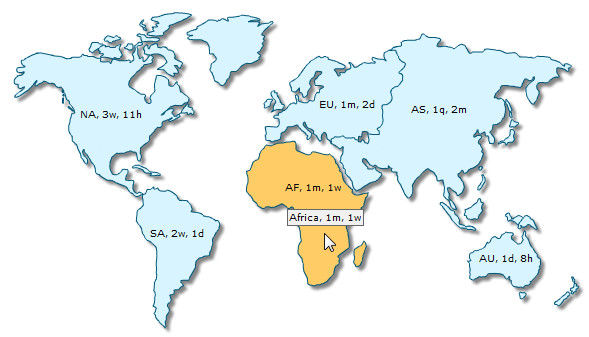
By default, all the units of a number are separated by a space. You can customize the separator using the scaleSeparator attribute. For example, setting scaleSeparator=', ' will separate each unit with a comma as shown below: