Currency symbols, e.g., £(Pound), €(Euro), ¥(Yen) etc., may also be a part of the data which is displayed on maps. This section guides you on how to include the most used currency symbols as a part of your maps.
To display the Pound character on a map, you can simply include it in the XML/JSON data source of the map. This is applicable in both Data URL and Data String methods.
Following data includes the £ character:
<map fillColor="D7F4FF" includeValueInLabels="1" baseFontSize="9" numberPrefix="£"> <data> <entity id="NA" value="515"/> <entity id="SA" value="373"/> <entity id="AS" value="3875"/> <entity id="EU" value="727"/> <entity id="AF" value="885"/> <entity id="AU" value="32"/> </data> </map>
{
"map": {
"fillcolor": "D7F4FF",
"includevalueinlabels": "1",
"basefontsize": "9",
"numberprefix":"£",
},
"data": [
{"id": "NA", "value": "515" },
{"id": "SA", "value": "373" },
{"id": "AS", "value": "3875" },
{"id": "EU", "value": "727" },
{"id": "AF", "value": "885" },
{"id": "AU", "value": "32" }
]
}
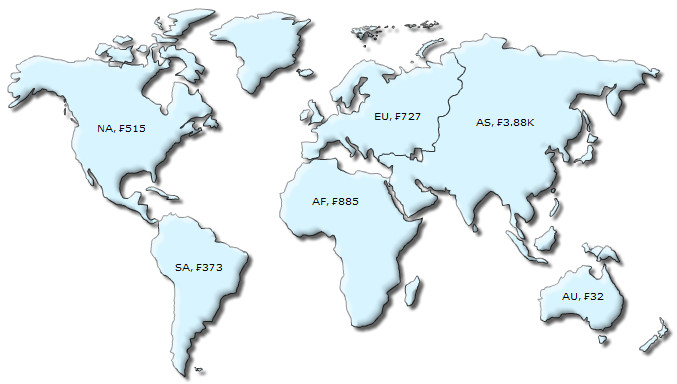
The above data produces a map with the £ symbol prefixed to all numeric values:

When using the HTML embedding method and Data string method, it is essential to encode pound character as %A3.
To display the Yen character on a map, you can simply include it in the XML/JSON data source of the map. This is applicable in both Data URL and Data String methods.
Following data includes the ¥ character:
<map fillColor="D7F4FF" includeValueInLabels="1" baseFontSize="9" numberPrefix='¥'> <data> <entity id="NA" value="515"/> <entity id="SA" value="373"/> <entity id="AS" value="3875"/> <entity id="EU" value="727"/> <entity id="AF" value="885"/> <entity id="AU" value="32"/> </data> </map>
{
"map": {
"fillcolor": "D7F4FF",
"includevalueinlabels": "1",
"basefontsize": "9",
"numberprefix":"¥",
},
"data": [
{"id": "NA", "value": "515" },
{"id": "SA", "value": "373" },
{"id": "AS", "value": "3875" },
{"id": "EU", "value": "727" },
{"id": "AF", "value": "885" },
{"id": "AU", "value": "32" }
]
}
The above data produces a map with ¥ prefixed to all numeric values:

When using the HTML embedding method and Data string method, it is essential to encode yen character as %A5.
To display the Cent character on a map, you can simply include it in the XML/JSON data source of the map. This is applicable in both Data URL and Data String methods.
Following data includes the ¢ character:
<map fillColor="D7F4FF" includeValueInLabels="1" baseFontSize="9" numberPrefix='¢'> <data> <entity id="NA" value="515"/> <entity id="SA" value="373"/> <entity id="AS" value="3875"/> <entity id="EU" value="727"/> <entity id="AF" value="885"/> <entity id="AU" value="32"/> </data> </map>
{
"map": {
"fillcolor": "D7F4FF",
"includevalueinlabels": "1",
"basefontsize": "9",
"numberprefix":"¢",
},
"data": [
{"id": "NA", "value": "515" },
{"id": "SA", "value": "373" },
{"id": "AS", "value": "3875" },
{"id": "EU", "value": "727" },
{"id": "AF", "value": "885" },
{"id": "AU", "value": "32" }
]
}
The above data produces a map with ¢ prefixed to all numeric values:

When using the HTML embedding method and Data string method, it is essential to encode cent character as %A2.
To display the Euro character on a map, you can simply include it in the XML/JSON data source of the map. This is applicable in both Data URL and Data String methods.
Following data includes the € character:
<map fillColor="D7F4FF" includeValueInLabels="1" baseFontSize="9" numberPrefix='€'> <data> <entity id="NA" value="515"/> <entity id="SA" value="373"/> <entity id="AS" value="3875"/> <entity id="EU" value="727"/> <entity id="AF" value="885"/> <entity id="AU" value="32"/> </data> </map>
{
"map": {
"fillcolor": "D7F4FF",
"includevalueinlabels": "1",
"basefontsize": "9",
"numberprefix":"€",
},
"data": [
{"id": "NA", "value": "515" },
{"id": "SA", "value": "373" },
{"id": "AS", "value": "3875" },
{"id": "EU", "value": "727" },
{"id": "AF", "value": "885" },
{"id": "AU", "value": "32" }
]
}
The above data produces a map with the € symbol prefixed to all numeric values:

Euro character falls into the category of extended Unicode character-set. To display a euro character in your map, the XML file should be encoded with UTF-8 BOM signature, otherwise the character will not be displayed properly. To know more about BOM and how to add it in your XML, please read What is BOM.
When using the HTML embedding method and Data string method, you need to use %E2%82%AC (the encoded form) instead of € character.
To display the Franc character on a map, you can simply include it in the XML/JSON data source of the map. This is applicable in both Data URL and Data String methods.
Following data includes the ₣ character:
<map fillColor="D7F4FF" includeValueInLabels="1" baseFontSize="9" numberPrefix="₣"> <data> <entity id="NA" value="515"/> <entity id="SA" value="373"/> <entity id="AS" value="3875"/> <entity id="EU" value="727"/> <entity id="AF" value="885"/> <entity id="AU" value="32"/> </data> </map>
{
"map": {
"fillcolor": "D7F4FF",
"includevalueinlabels": "1",
"basefontsize": "9",
"numberprefix":"₣",
},
"data": [
{"id": "NA", "value": "515" },
{"id": "SA", "value": "373" },
{"id": "AS", "value": "3875" },
{"id": "EU", "value": "727" },
{"id": "AF", "value": "885" },
{"id": "AU", "value": "32" }
]
}
The above data produces a map with ₣ prefixed to all numeric values:

Franc character falls into the category of extended Unicode character-set. To display a franc character in your map, the XML file should be encoded with UTF-8 BOM signature, otherwise the character will not be displayed properly. To know more about BOM and how to add it in your XML, please refer to What is BOM.
When using the HTML embedding method and Data string method, you need to use %E2%82%A3 (the encoded form) instead of ₣ character.