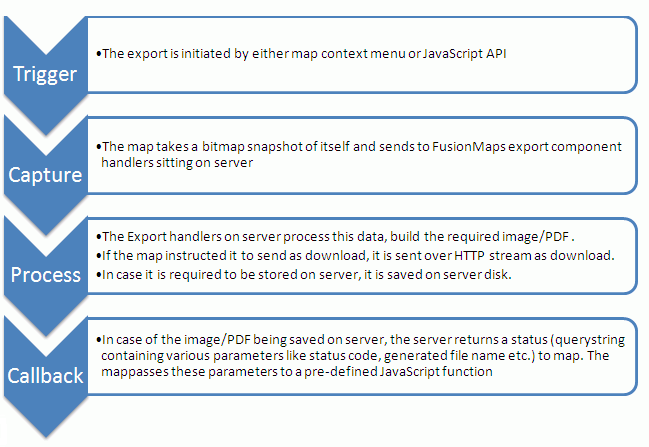
The export process, when using server-side Export Handlers, can be visualized as under:

As shown above, when exporting the maps as images/PDFs using server-side Export Handlers, there are two actions that you can choose from:
- Download to end user - Return the generated image/PDF back to the client (browser) for downloading
- Save on server disk - Save the image on server-disk and return the URL of the same to callback JavaScript functions
Please note that in both cases, the map first needs to render in a browser, before the bitmap snapshot can be sent to server for processing. You CANNOT directly generate an image of map on server, without actually rendering it in browser.
For enabling export of map at server-side, we'll need to assemble the following elements:
- The map itself embedded using FusionCharts JavaScript Class (FusionCharts.js). Here, we assume that you have been able to generate the map for your page. If not, please refer to the relevant section of our documentation.
- FusionCharts Export Handlers (Server-side) - In case of server-side export, these server-side scripts accept and convert the bitmap snapshot of maps into images/PDFs. We've provided ready-to-use server-side export handlers in multiple programming languages like ASP.NET, PHP, J2EE and Ruby on Rails. Depending on what technology you're using, you can copy-paste the relevant files from Download Package > ExportHandlers folder to your web server.
So let's quickly get started and setup a simple example that exports the map as an image and sends it back to browser (for the user to save).